Bank Privilege
Client
Study case
Services
Visual Design UI & UX Design
Industries
Banking, Mobile App, IOS
Date
January 2024
Role
Product Designer
Problem
It is important for the bank to provide users with the opportunity to manage personal finances through a mobile application.
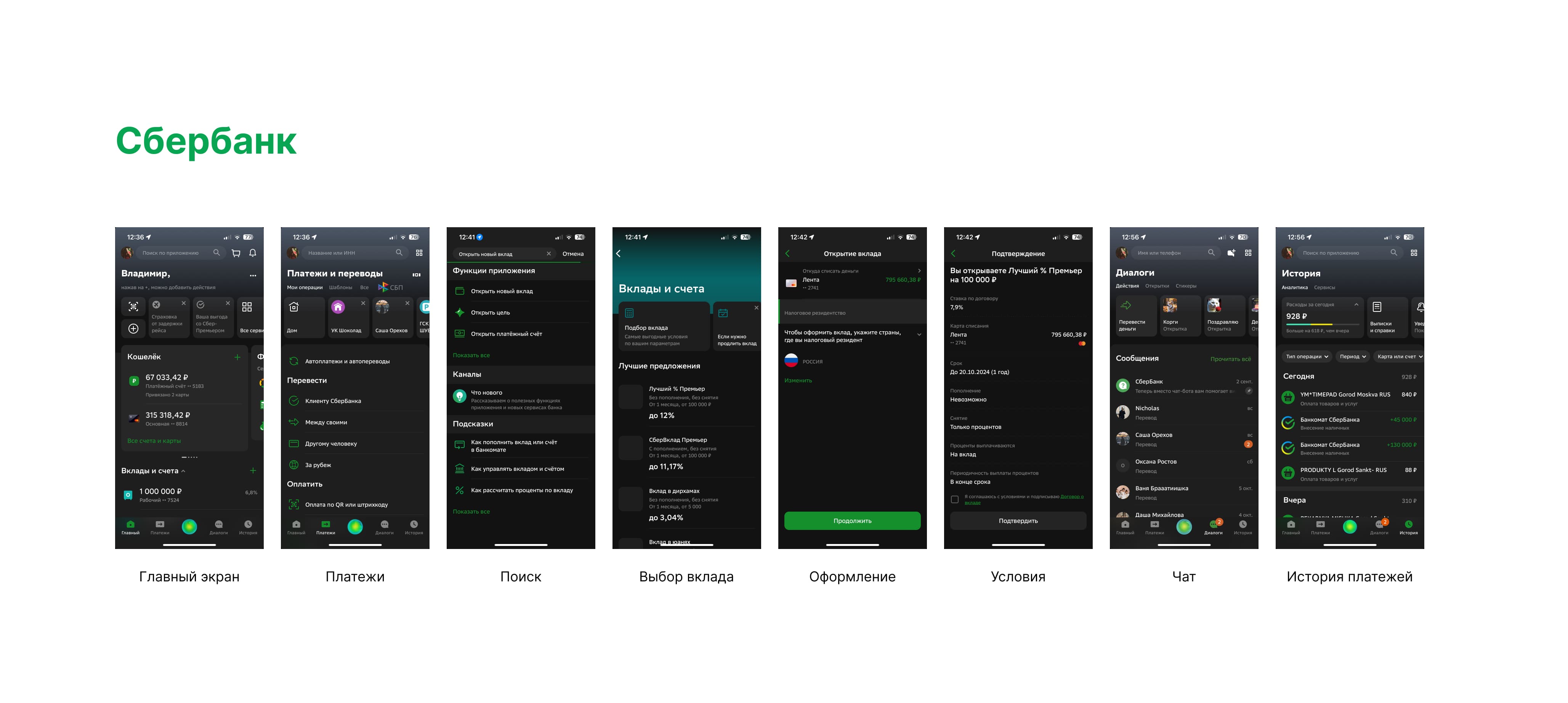
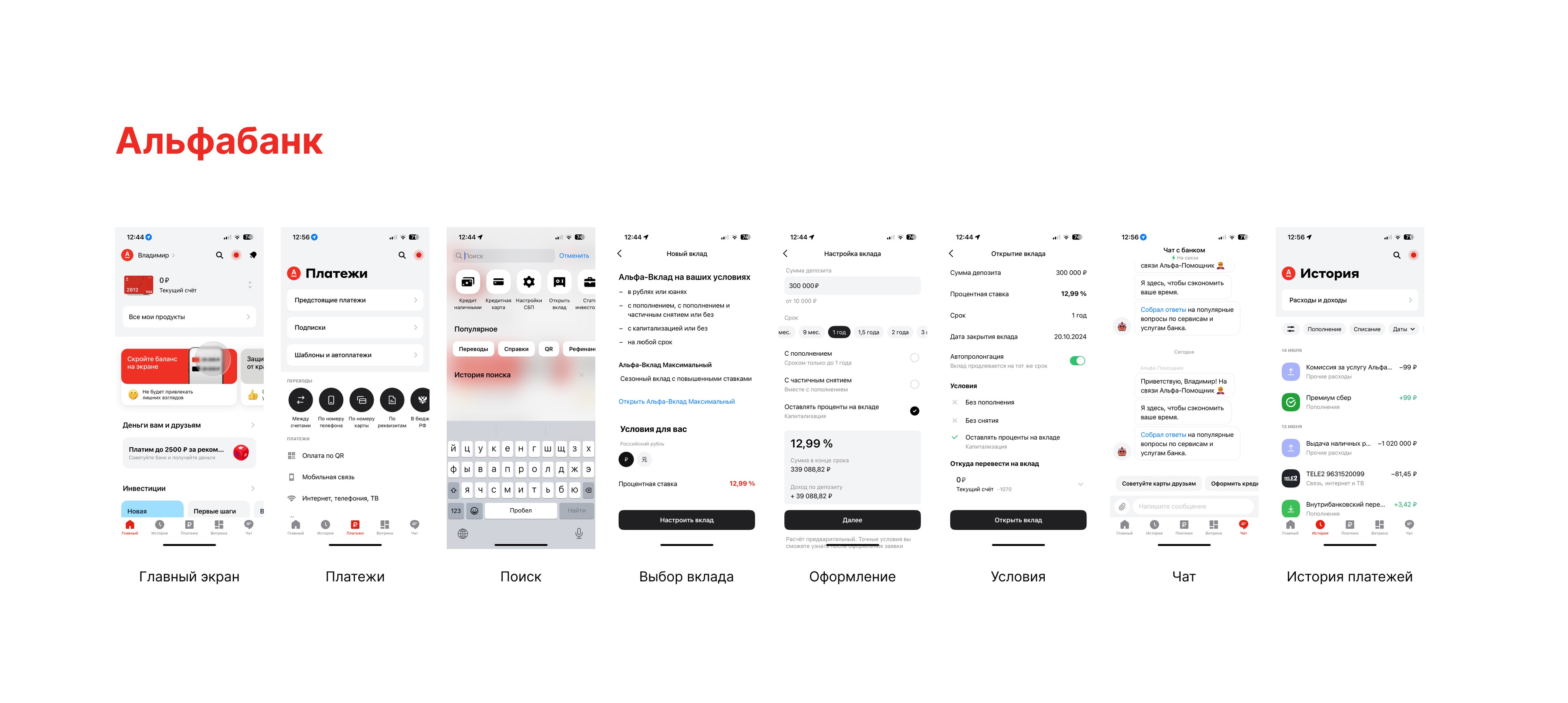
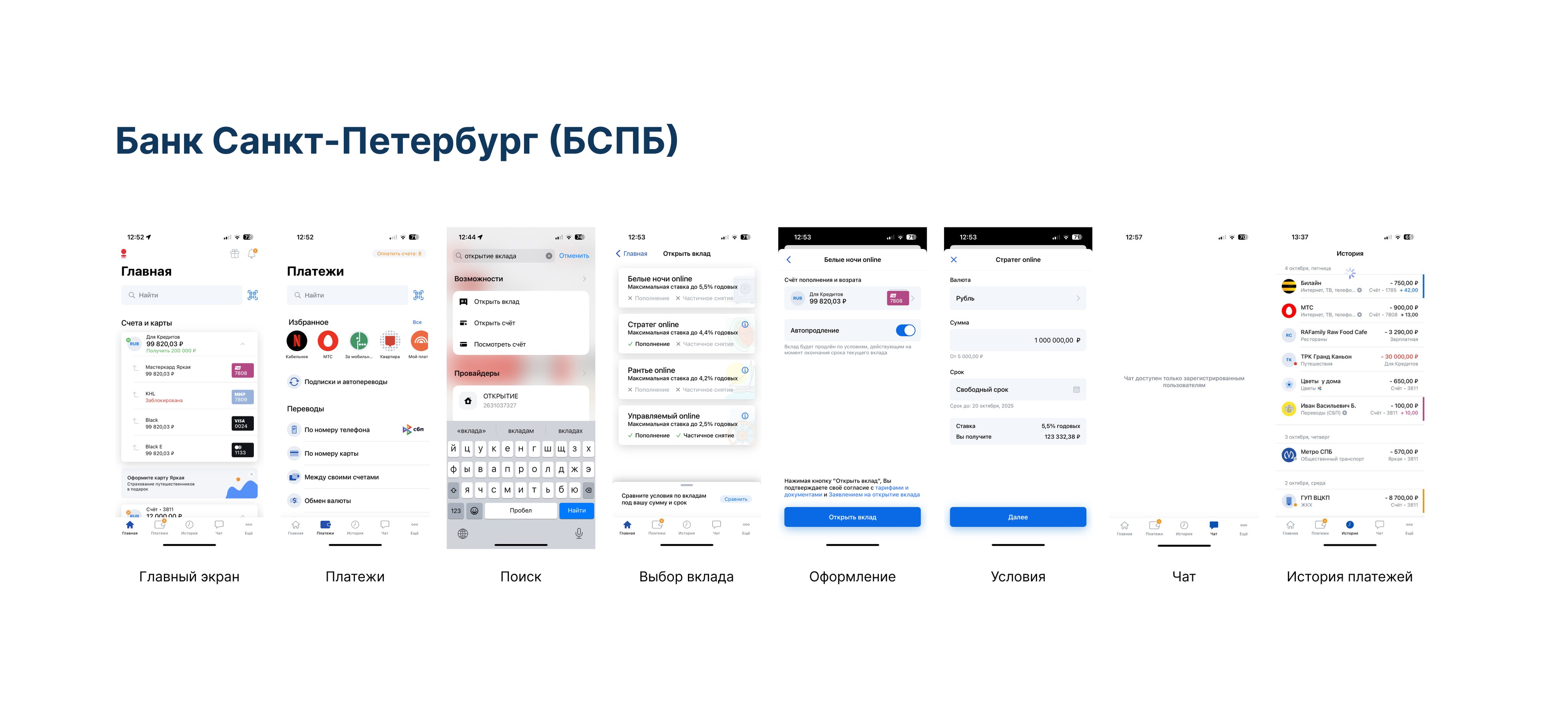
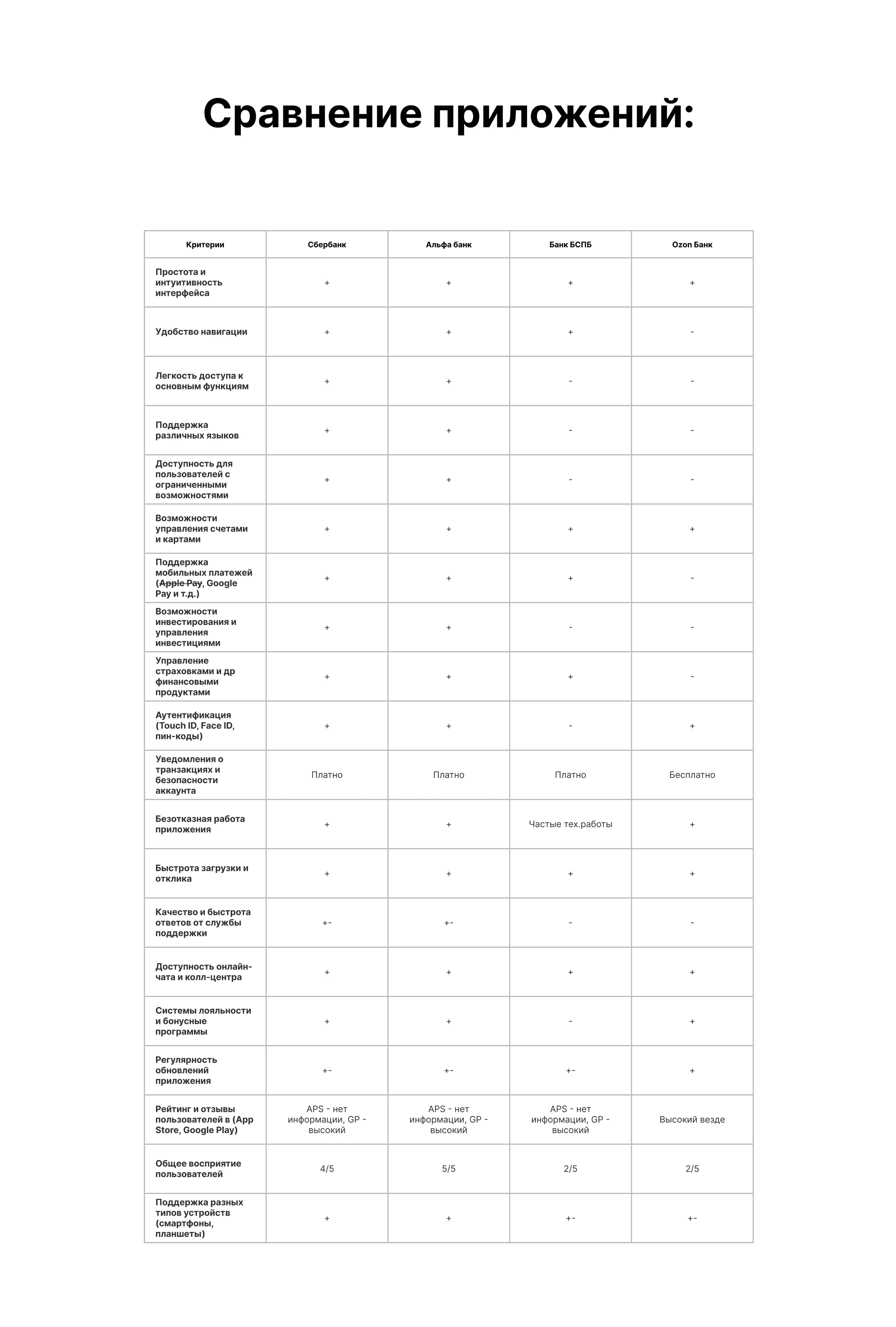
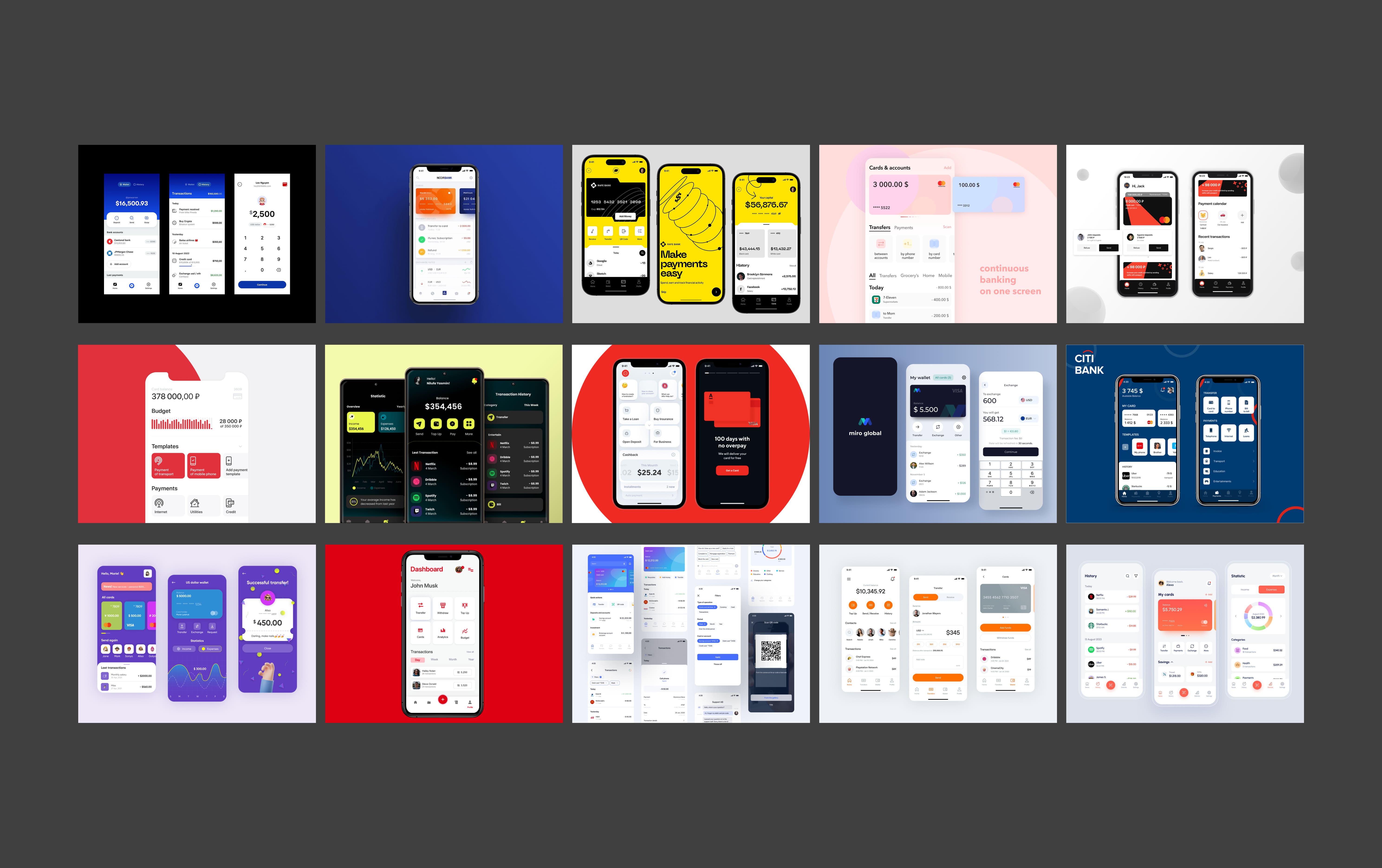
We compared these companies based on key parameters for the future design of our product.
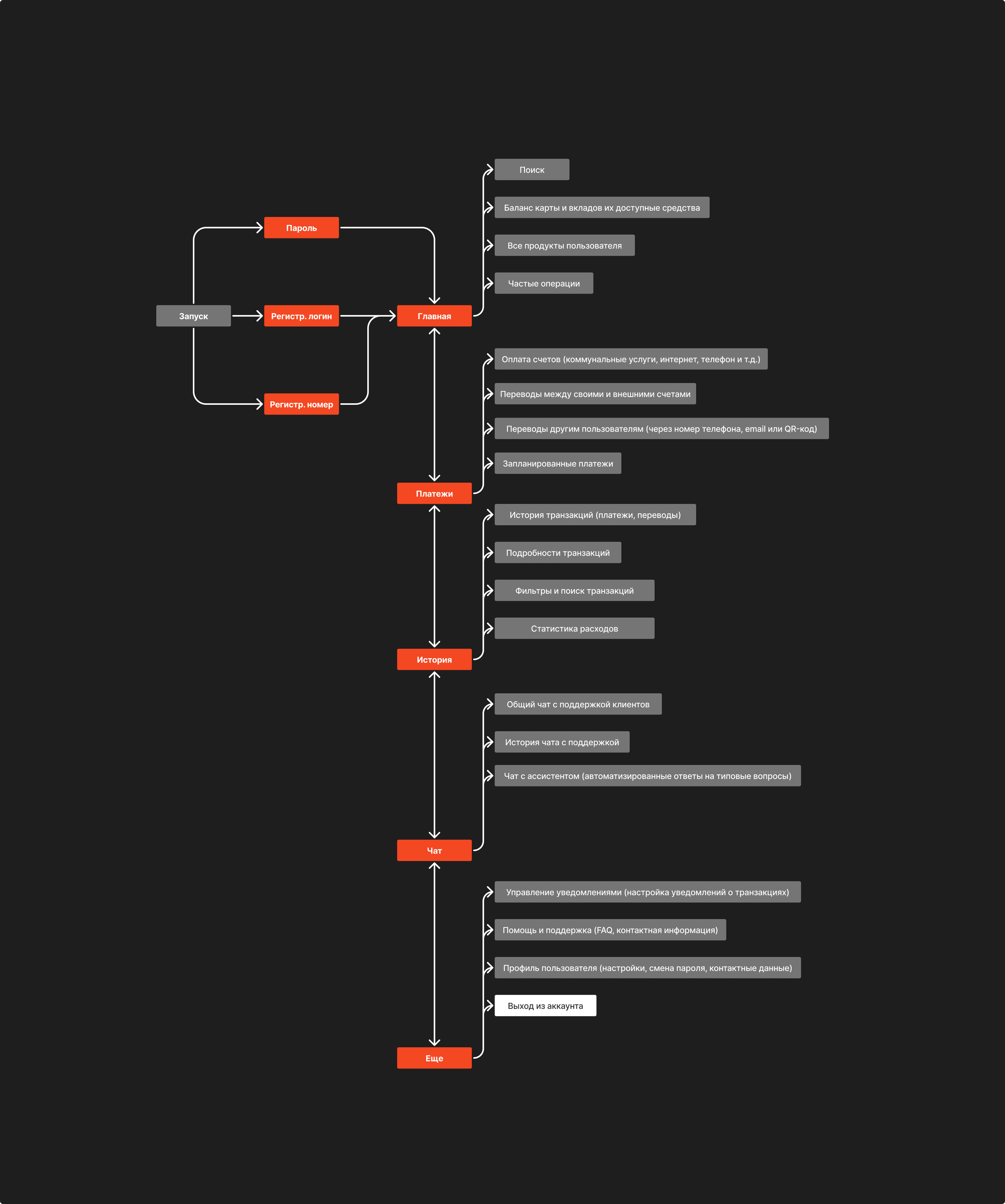
Afterwards, we proceeded to the information architecture of the future application.
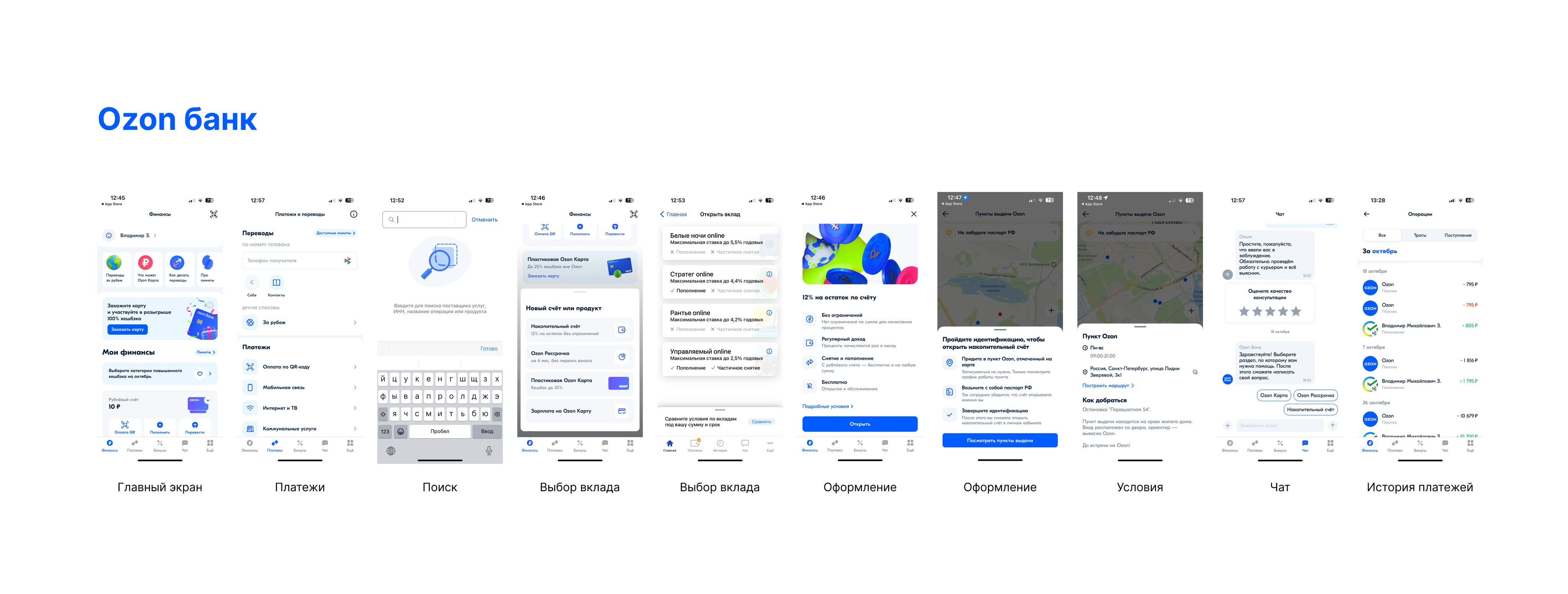
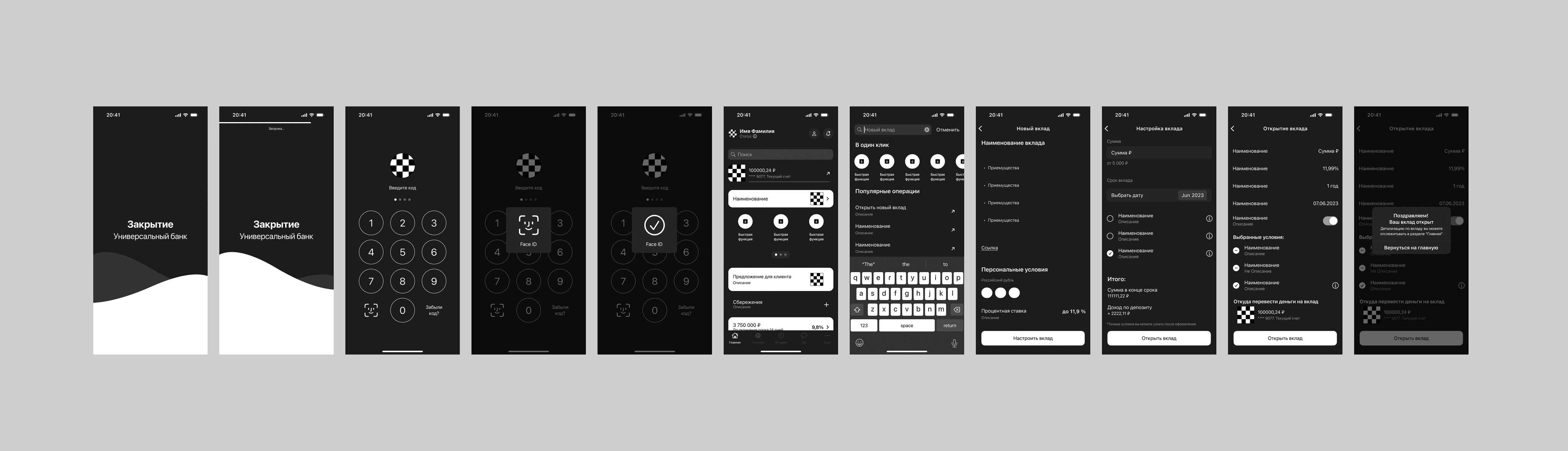
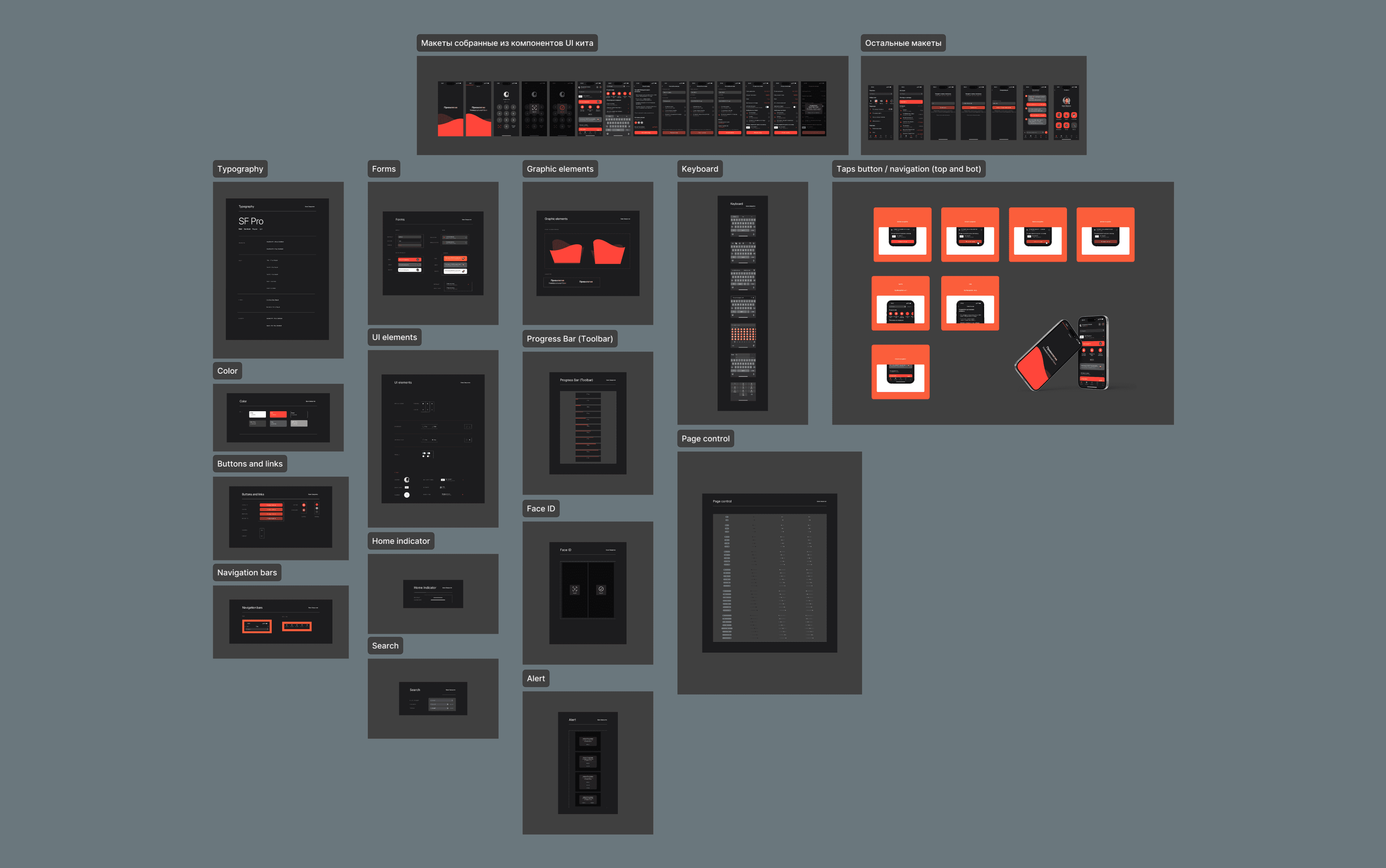
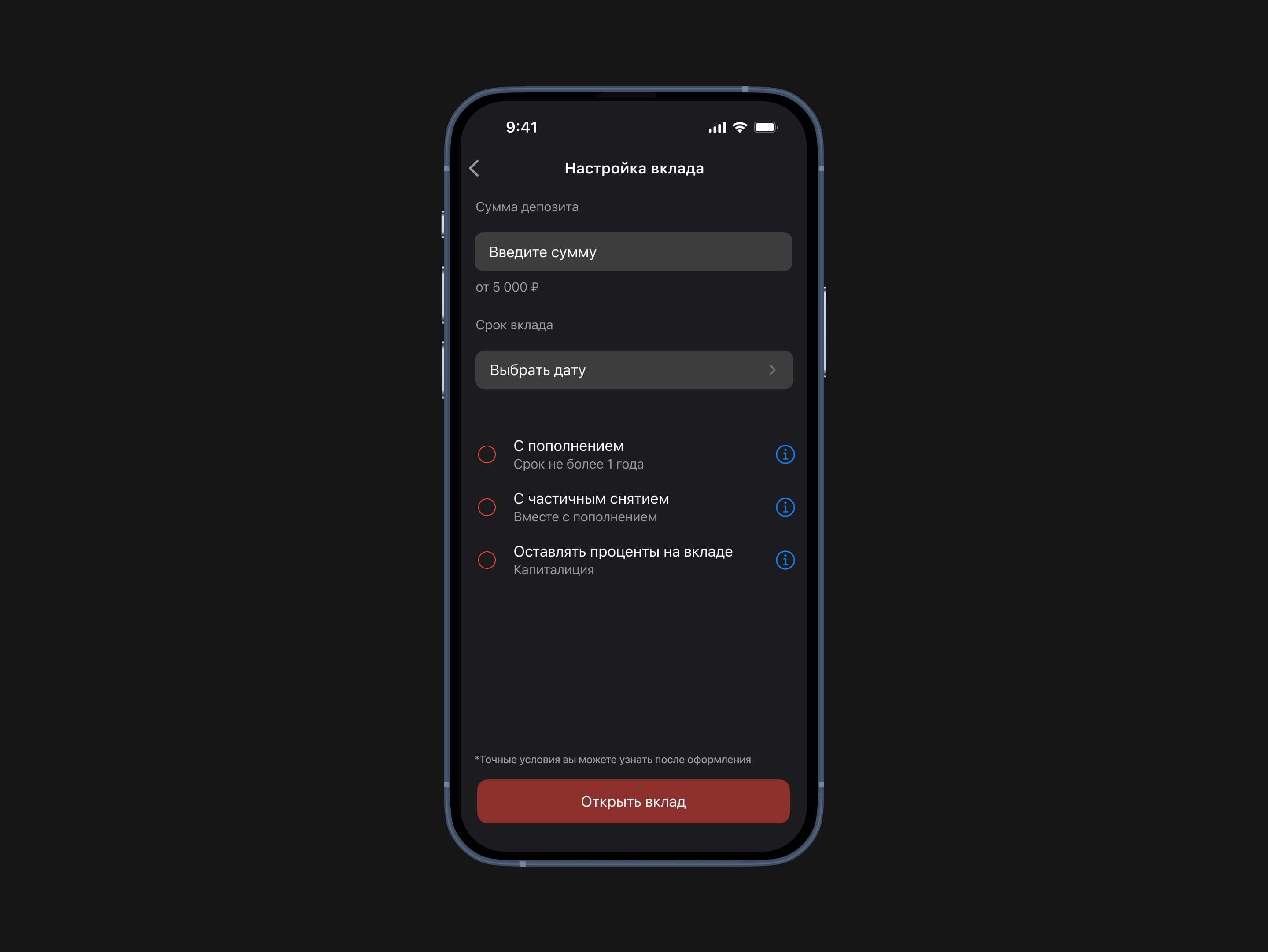
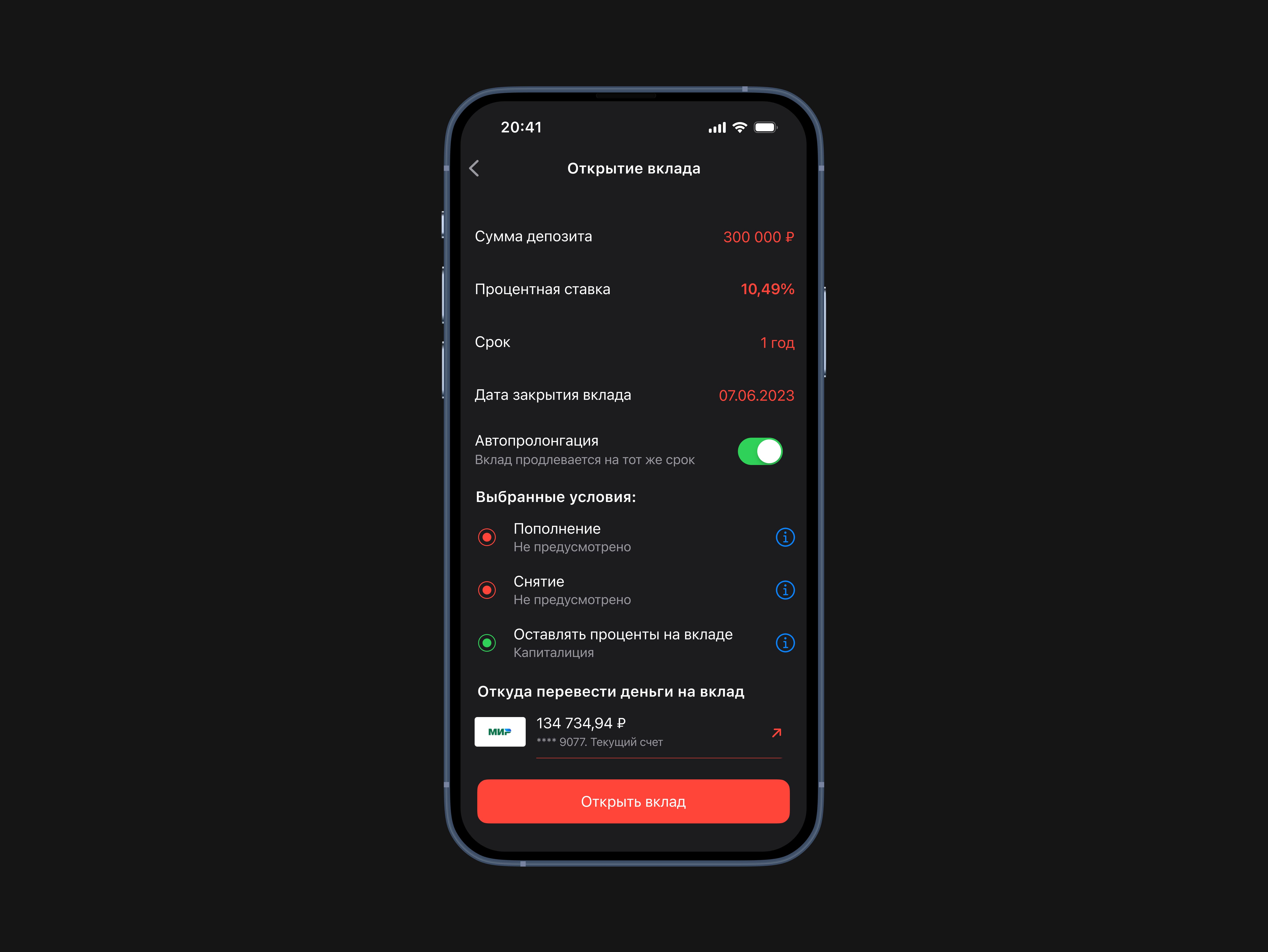
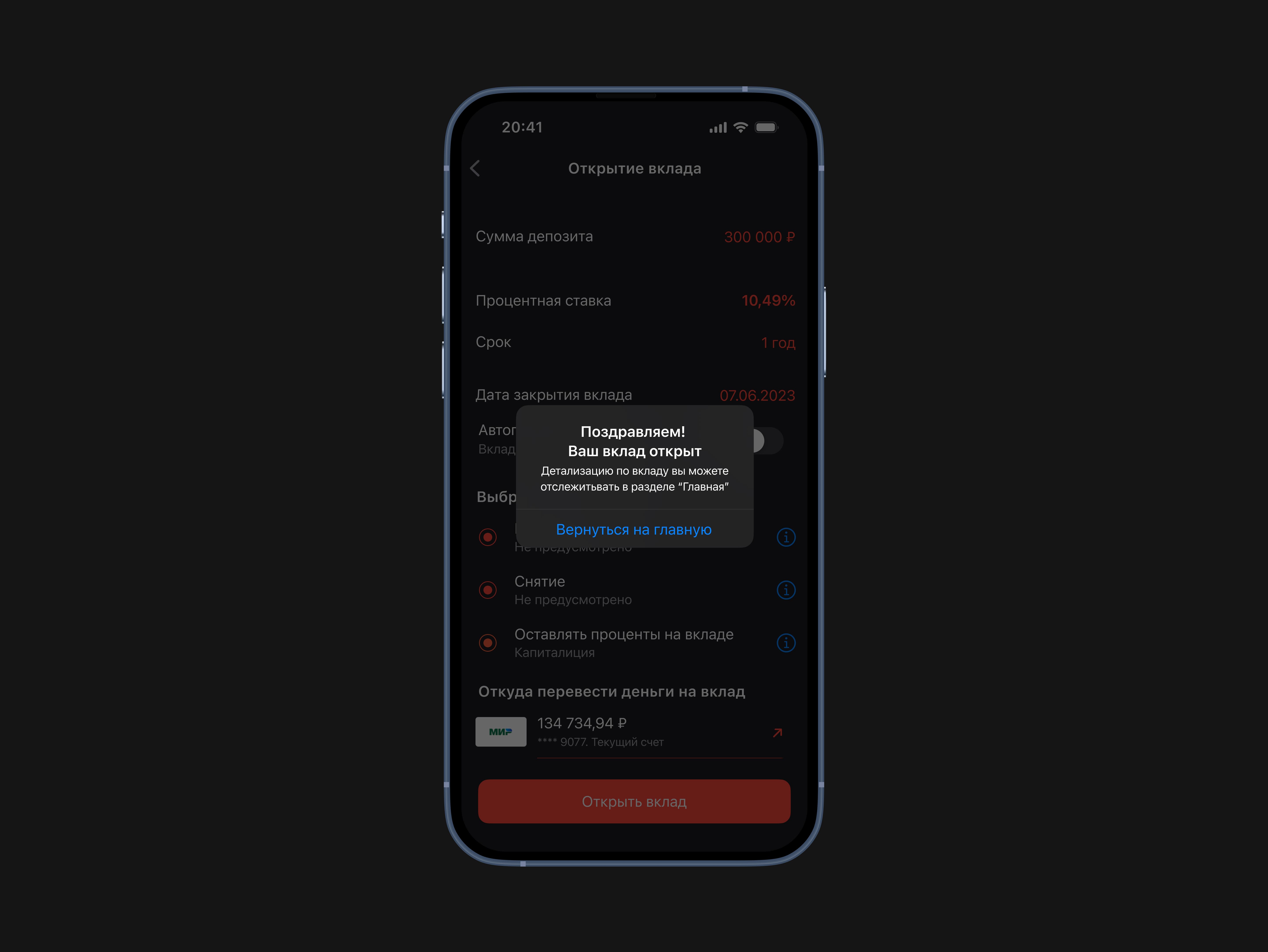
After wireframing, we conducted user testing and gathered feedback to refine the interface design and usability of the application. Following this, we moved on to creating the concept for the application, outlining its key features, design principles, and overall vision.
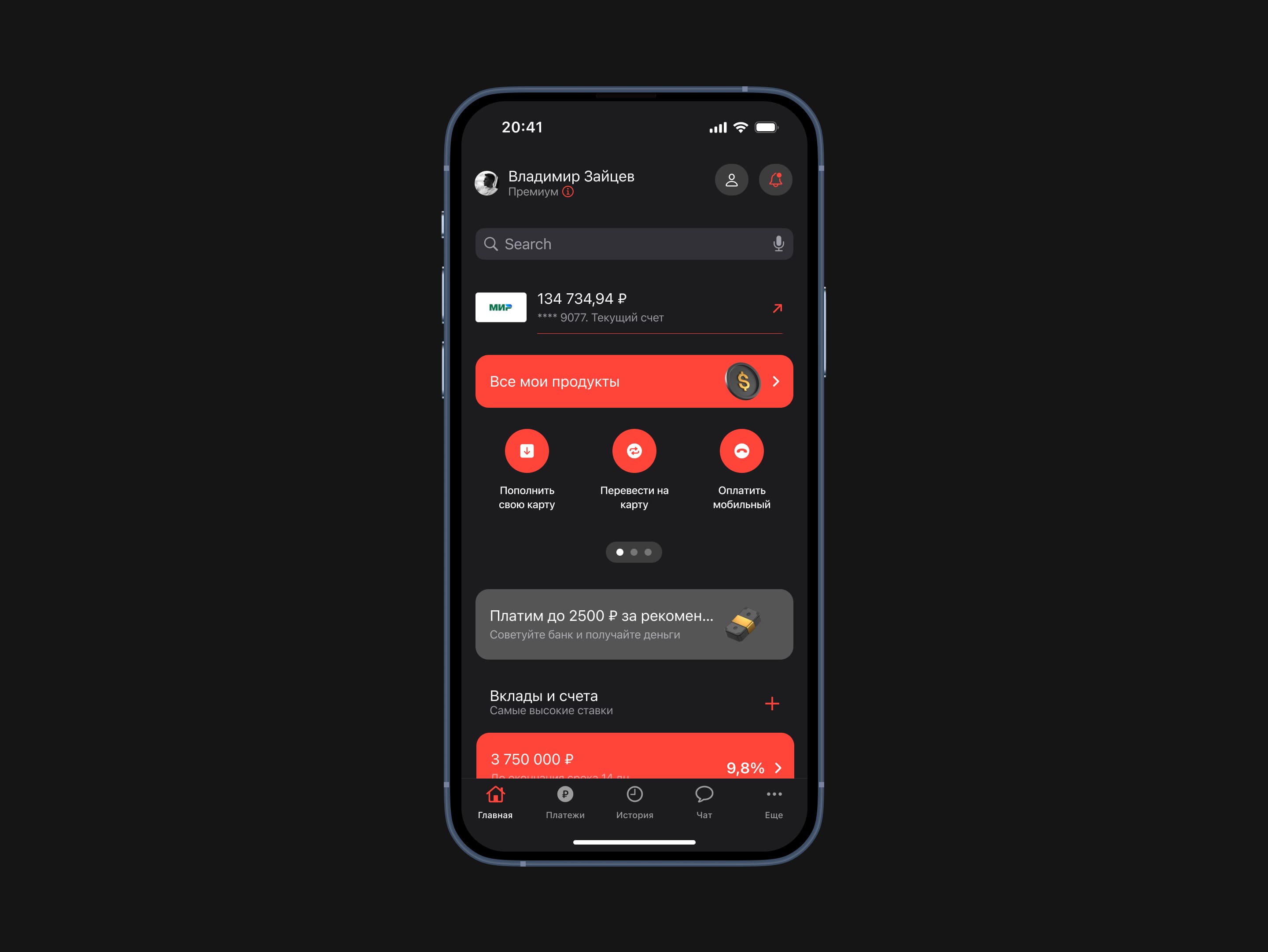
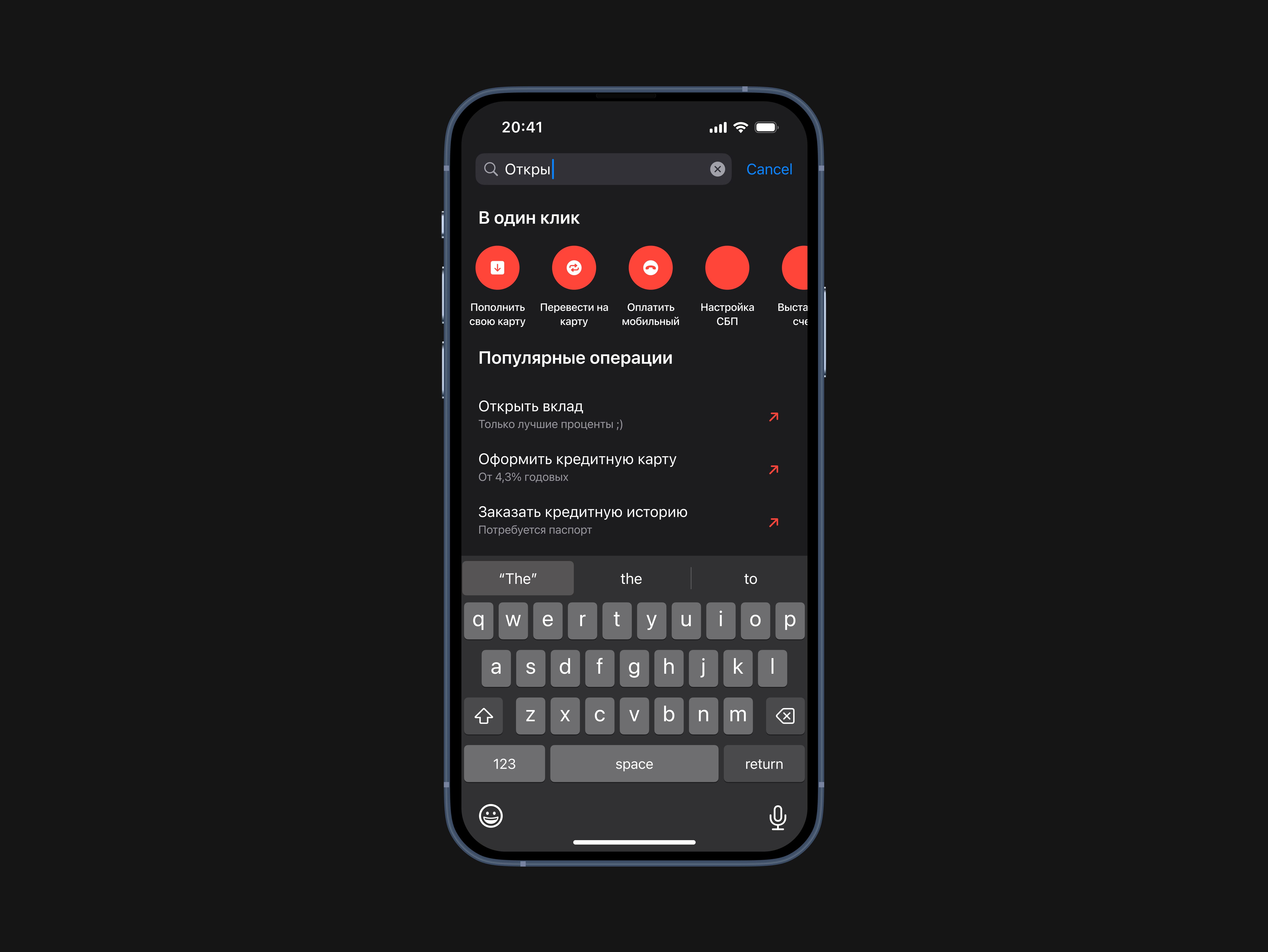
and other screens